Images play an important role in content creation. Much like excellent formatting, images make your content more engaging. Visual elements break up large amounts of texts in an appealing way, helping readers to navigate the content easily. They can also provide more information, especially in forms like infographics.
But while we all know that using the right visuals in your content is essential, you might not be aware of the SEO factors surrounding images. You may not be aware that your images should be accompanied by alt text. What is alt text, and how does it work? We’ll take a closer look at what alt text is, what purpose it serves, and gain some insight into alt text best practices to help you optimize your images.
What Is Alt Text?
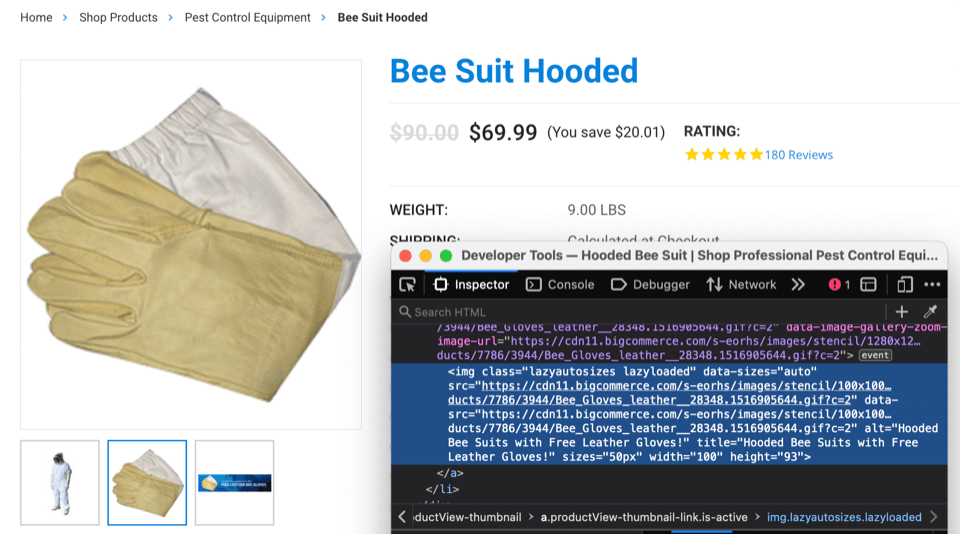
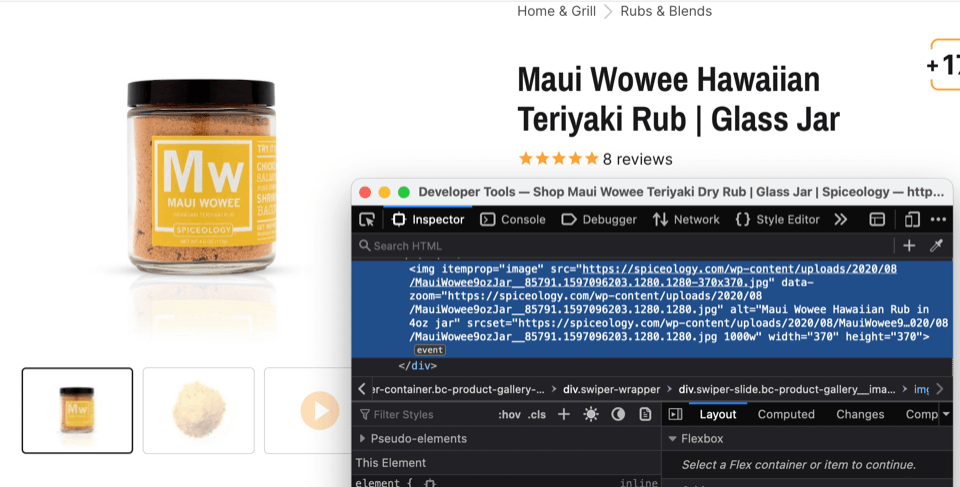
If you operate your own website, you might have already seen the term “alt text” floating underneath or on the side of your image choices while creating content in your website builder’s content management system. But what is alt text? Alternative text, or alt text, is a description of the image that you’re placing in your content, often optimized with keywords for SEO purposes. If an image doesn’t load, alt text serves as a placeholder to describe the image or graphic to the audience that they’re supposed to be seeing. Since images are so instrumental to the user experience (for some users more than others), making sure that you’ve properly optimized your image can play an important role in UX.
What Purpose Does Alt Text Serve?
Alt text is designed to help your audience get an idea of what the image portrays when they’re unable to load it. But while the purpose of the alt text seems relatively straightforward, there are several items to address when it comes to these image descriptions and how they function. Having a comprehensive grasp of how alt text works will allow you to employ it properly in your SEO strategy. So, what are all of the purposes that alt text serves?
Alt Text Helps the Visually Impaired Navigate Your Content
If you don’t suffer from any visual disabilities, it can be easy to overlook how many people with disabilities may inevitably find themselves on your website. Accessibility is so important in this day and age, and alt text serves an important purpose here beyond just acting as a placeholder for images that won’t load. Ask yourself, what is alt text to someone who has visual obstacles when they navigate my website?
According to the National Federation of the Blind, approximately 2.4% of people in the U.S. have some form of visual disability. Alt text helps those with visual impairments learn more about your images and allows them to navigate your site with greater ease. Alt text can be a major support system for those who can’t physically see your content very well. After all, the internet should be flooded with resources that are available to everyone!
It Helps You Rank in SERPs, Especially on Google Images

It’s no secret that images enhance content and even act as content in their own right when you incorporate images like infographics into your content. In fact, Google Images is the second-largest search engine in the world and is responsible for 20.45% of all online searches. So, where does alt text come into play in all of this? What is alt text, and what is its purpose in the context of SEO? Optimizing your images with alt text can boost your SEO, getting your image in front of more people. Additionally, research shows that updating blogs with new content and images can boost organic traffic by as much as 106%. Overall, images can have a big impact on your SEO strategy. Properly optimizing the alt text of every image on your site and using current alt text best practices can help you receive better exposure.
It Helps Google Understand Your Image and the Context of the Image
Of course, the impact of alt text doesn’t stop there. Alt text also helps Google better understand your images and how they relate to the rest of your content. This is important once Google starts crawling and indexing your website. Google may use algorithms, but it still needs to understand why you’re placing certain images in your content and what role they play in your articles or blog posts!
Alt Text Best Practices
Now that we know what alt text is, we need to know how to optimize using today’s alt text best practices. While adding alt text will look different depending on the CMS that you use, there are some standard practices that all marketers should follow to get the best possible results when it comes to alt text optimization. Here’s what you need to do to make alt text work for you.
Use Descriptive Alt Text
Alt text is, first and foremost, a description of your image. The alt text you create for each of your images should be quite descriptive, especially in the context of the article. Let’s imagine that you’re writing a blog post about pets eating pre-prepared meals. You might select an image of a dog eating from a bowl that contains food that looks like it has been heated and served. To serve both Google as well as your users, you may then produce alt text that reads, “A dog eating a delicious pre-portioned meal”.
Alt text should always describe what is happening in the image while also tailoring that description to the context of the rest of the content. While researching what alt text is, don’t forget how important it is to be descriptive and relevant in the context of your content.
Keep Alt Text Short and Sweet

Alt text is not designed to be another paragraph added to your content. It should be short, sweet, and to the point. Generally speaking, alt text should be restricted to 70 characters or less, and it’s okay not to use complete sentences. Readers and Google simply need you to capture the gist of the image when you’re describing it. Don’t get distracted by trying to explain every detail of the image and end up creating impossibly long alt texts that don’t serve you or your readers.
Use the Primary Keyword in Your Alt Text
What is alt text beyond a descriptor? It’s a way to boost your SEO, of course! As we discussed above, making just a few changes to your images can help you gain exposure and help you rise above your competitors in SERPs. As such, it’s essential not just that you describe the images you’re placing in your content, but also that you’re optimizing them. One of the most important alt text best practices to focus on is that you’re incorporating your primary keyword into all of your alt text descriptions. As long as you’re not keyword stuffing and overwhelming Google with the term you’re trying to rank for, you should be fine!
Avoid Using Obvious or Non-Essential Terms
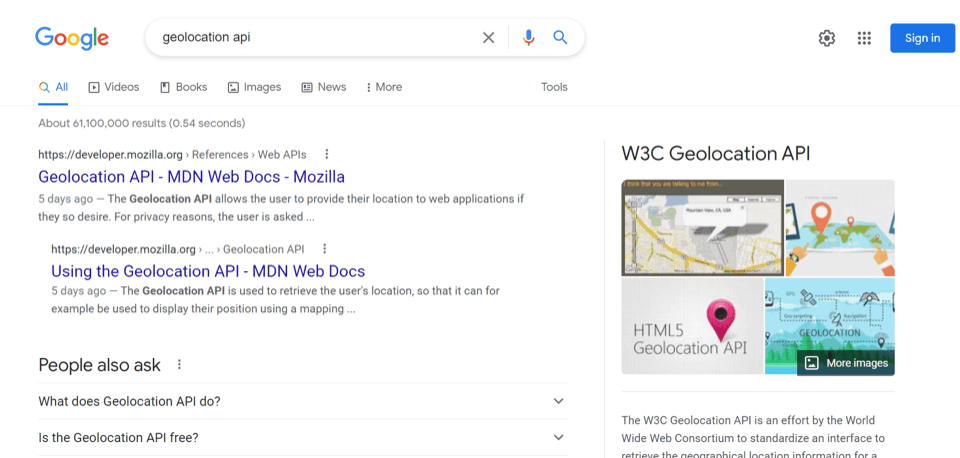
Go ahead and take a moment to Google, “what is alt text?” The results will probably show you that alt text should be both practical and streamlined. The problem? Those who are new to the concept of alt text may tend to overly describe the images that they’re placing in their content, using words like “picture” or “photo”. No matter what type of images you’re using in your images, readers are going to know that you’re placing a picture or a photo there for them to see. These obvious or non-essential terms only serve to describe the obvious and take up precious characters. Make sure to avoid any terms that don’t need to be added to your alt text.
Double-Check for Grammatical Errors
We’re fortunate enough to live in a world where Grammarly is our friend. However, certain proofreading plugins can make mistakes, or they may not work in certain areas of your content management system. Much like you need to thoroughly read through all of your content before you publish so that you don’t end up publishing blog posts that are riddled with errors, you should be checking your alt text for grammatical errors as well.
Grammatical errors can undermine your readers’ confidence that you’re an authority in your field. While alt text best practices don’t always cover grammatical errors because it’s essentially a given when it comes to writing and publishing content online as a whole, it’s important to mention so that you don’t accidentally overlook it if you tend to depend on proofreading software to catch grammatical errors for you. (You could also avoid this entirely by enlisting the help of an SEO service company that handles all of this for you!)
Don’t Use Alt Text for Decorative Images
If you want to learn more about what alt text is, you might think you need to create alt text for every single image on your site. However, this isn’t exactly true. Some of the images that you publish in your content will serve to enhance the content or provide the reader with more context about what you’re writing about. Meanwhile, other images will be purely decorative, acting as exciting imagery that enhances the aesthetics of your website without contributing anything to the content in the process.
While you may not use many decorative images throughout your blog pages, it’s important to note that, should you add these images, they don’t require you to use alt text. After all, it wouldn’t be very helpful to try to learn about a certain subject, only to browse Google Images and come across a vector image that has no relation to the search query. Use alt text where it makes sense and avoid using it on images that aren’t essential to the content you’re publishing.
As long as you follow these alt text best practices when you’re creating and publishing content, you should have no problem making sure that your images are accessible to everyone and boosting your SEO every step of the way!
Alt Text Is Much Simpler Than It Seems!
When you’re researching, “what is alt text?”, you might worry that it’ll be complex and time-consuming. However, this simply isn’t the case. While alt text is necessary for SEO and accessibility purposes, it’s quite easy to understand and implement. If alt text has come across your radar as you’ve learned more about how to publish and optimize content, use the guide above to better understand what alt text is and what some of the best practices are for writing image descriptions. You can also rely on BESTSEO to help you connect with top-ranked SEO service companies who can handle all of this and more for your business!